“enjoypclife.net人気記事一覧”には、【Wordpress Popular Posts】というプラグインを使用していたのですが、以前プラグインの更新があってから集計がおかしくなる不具合が発生。使い物にならないので、自分で無理やり【Google Analytics】からデータを取ってサイドバーで表示していました。
しかし手動でいちいち表示しないといけないのが面倒になり、色々と試行錯誤した結果、なんとか無事【Wordpress Popular Posts】をサイドバーウィジェットに表示させることができたので、今日はその過程を備忘録代わりにご紹介しておきます。
【Wordpress Popular Posts】が表示されなくなった経緯
【Wordpress Popular Posts】が正常に動作しなくなったのは、アップデートによって集計方法に変更があったためです。自分は【W3 Total Cache】というキャッシュプラグインを使用しているのですが、これとの相性が悪いっぽい。ただ、問題なく動作している方もいるみたいなので、他のプラグインとの問題なのかどうか、結局解明できず。
で、一応【Wordpress Popular Posts】のオプションにキャッシュ系プラグインを使用する際の対策として、“Ajax”を使用するモードがあります。これを“オン”にすると、確かに集計は正確になるのですが、今度はサイドバーにウィジェットで表示させようとすると、全くデータが表示されないという不具合が発生。“Ajax”をオフにすると、集計は不確かだけど、表示されます。
これは困った。ネットで検索してもうまく対策法が見つからない。一部では、“Ajax”モードをオンにすると【Wordpress Popular Posts】を表示するためのタグがきちんと出力されない不具合があるが、これは古い【Wordpress Popular Posts】をインストールして上書き更新すれば問題ない。というのがあり、それも試しましたがやはりダメ。という事で、しばらく使用をあきらめていた次第です。
でもやっぱり【Wordpress Popular Posts】が使いたい!
一時期は【Google Analytics】からデータを取得し、表示すると言う荒業も使っていたのですが、自分でデータを手動更新しないとダメだし(自動化の設定が分からなかった)、セキュリティ上大丈夫なのかなと不安に。「PHPをCRONで定期的に動かす」とかサラッと書かれてるんですが、すみません、自分全く分かりませんでした。。。GoogleのAPIとかは設定できて、手動なら更新できてたんですけどね。
参考サイト様:【WordPress】Google Analytics APIで人気記事を表示する|Syumart(現在リンク切れになっていました。)
次に、似たようなプラグインで【nrelate Related Content】というものがあり、これを使ってみたところ、かなりいい感じ!でも、記事下とサイドバーの両方に使用するとなると、設定を共通化しないとダメみたい。コード使って表示すればなんとかなるかもだけど、まだ情報量が少ないので、今回は断念。現在も記事下の人気記事表示には使用継続中です。
という事で、やっぱり日本語の情報も充実している【Wordpress Popular Posts】をなんとか使用できないかと再度試行錯誤した結果、カウント自体は正常なので、後は表示の問題のみ!ならテンプレートタグを使って無理やり表示させればいいんじゃね?と思って今回トライしてみた次第です。
【Wordpress Popular Posts】を【PHP Code Widget】を使ってサイドバーウィジェットに表示
今回は【PHP Code Widget】を使って、サイドバーウィジェット内に【Wordpress Popular Posts】のテンプレートタグを記述。これで表示を試してみたところ、、、自分の思っていた通りに無事表示ができました。
参考サイト様:[WordPress] Popular Postsをテンプレートタグを使って実装する|//
コードとかほぼ丸写しで利用させてもらいました(;´∀`) すげー感謝です!
また、現在はまだ記述していませんが、今後は「人気記事TOP5」の後に「続きを読む」リンクを追加し、「人気記事ランキングTOP50」みたいなページを作ろうかなと画策中。
そういう点では、今回の挑戦はちょっと収穫があって良かったかのかな?なんて思ってます。
今回自分が【Wordpress Popular Posts】を【PHP Code Widget】を使ってサイドバーウィジェットに表示した際の流れ
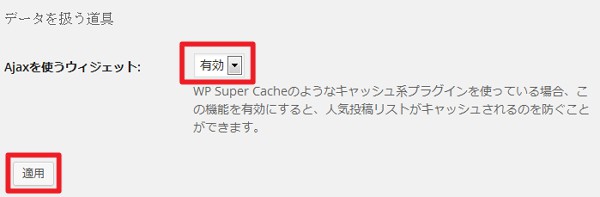
1.【Wordpress Popular Posts】オプション→ツール→Ajaxを使うウィジェットを有効にする

2.プラグイン【PHP Code Widget】をインストール
3.ウィジェットから【PHP code】を選択し、中にコードを記述。自分は上記サイト様のコードを引用させてもらって、一部自分用に手直ししています。なお、cssとか適当なので、あまり参考にならないかも(;´∀`) それと、今回は分かりやすくするためにあえてcssも一緒に記述してますが、別途スタイルシートにまとめてあげた方が良いでしょうね。
↓が今回のカスタマイズ結果です。タイトルは<p>に変更、viewをはてぶ風にカスタマイズしてます。

<style>
ul.popular-posts-custom li {
float: left;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #999999;
list-style-type: none;
display: block;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 5px;
}
.wpp-views {
background-color: #FFCCCC !important;
color: red !important;
display: inline !important;
font-style: normal !important;
font-weight: bold !important;
font-size: 11px;
}
</style>
<?php if (function_exists('wpp_get_mostpopular')): ?>
<div class="popular-posts-custom">
<?php
// オプションの設定
$args = array(
'limit' => 5, // 表示する記事数
'range' => 'monthly', // 期間
'order_by' => 'views', // ソート順(これは閲覧数)
'post_type' => 'post', // 投稿タイプ(カスタム投稿タイプを表示したくない場合など)
'thumbnail_width' => 100, // サムネイルの横幅
'thumbnail_height' => 100, // サムネイルの高さ
'stats_comments' => 0, // コメントを表示する(1)/表示しない(0)
'stats_views' => 1, // 閲覧数を表示する(1)/表示しない(0)
'stats_author' => 0, // 投稿者を表示する(1)/表示しない(0)
'stats_date' => 0, // 日付を表示する(1)/表示しない(0)
'stats_date_format' => 'Y.n.j', // 日付のフォーマット
'stats_category' => 0, // カテゴリを表示する(1)/表示しない(0)
'wpp_start' => "<ul class='popular-posts-custom'>", // リストの開始タグ
'wpp_end' => "</ul>", // リストの終了タグ
'post_html' => // HTMLの出力フォーマット
"
<li>
<article>
<div class='img'>{thumb}</div>
<div class='txt'>
<p><a href='{url}'>{text_title}</a></p>
<div class='date'><time>{stats}</time></div>
</div>
</article>
</li>
"
);
// 関数の実行
wpp_get_mostpopular($args);
?>
</div>
<?php endif; ?>
これで一応自分の思う通りの形で【Wordpress Popular Posts】の使用を再開することができました。これからぼちぼち更なるカスタマイズに着手していきたいと思いますが、それはまた別の記事でまとめたいと思います。
自分と同様の不具合で悩んでいる方がいらっしゃったら、参考になると幸いです。







コメント