WordPressで利用者も多い「TablePress」プラグインですが、デフォルトではなぜか表に縦線が表示されません。
まあ、デザイン的にこれはこれでアリなのかもしれませんが、個人的には縦線があった方が読みやすいです。
という事で、本日は「TablePress」のカスタムCSSにコピペするだけで、簡単にデフォルトの横線と同じ薄いグレー(灰色)の縦線を追加するコードをご紹介しておきます。
↓ちなみにこちらがデフォルトの縦線無しの状態。

↓縦線を入れるとこんな感じになります。

TablePressの表に薄いグレーの縦線を入れる方法
TablePressの表に薄いグレーの縦線を入れる方法は以下の通り。

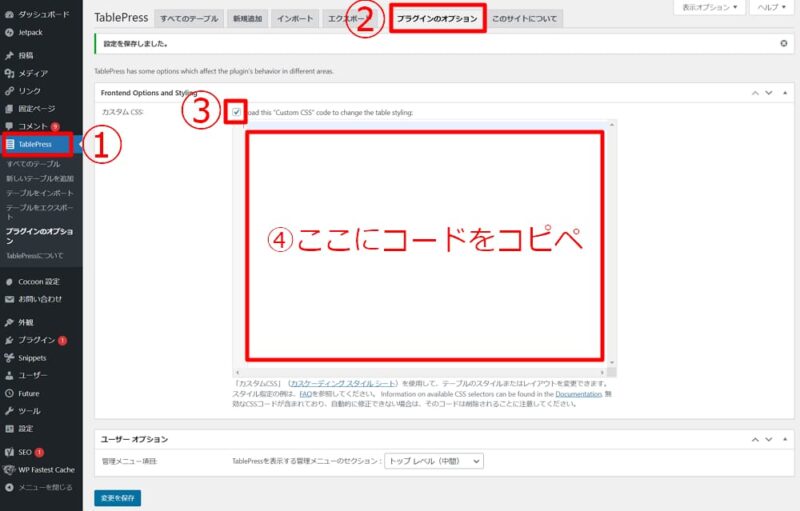
- WordPressのサイドバーから「①TablePress」を選択。
- 上部メニューの「②プラグインのオプション」をクリック。
- 「③Load this “Custom CSS” code to change the table styling」にチェックは入れておきましょう。
- ④の部分に下記のコードをコピペします。
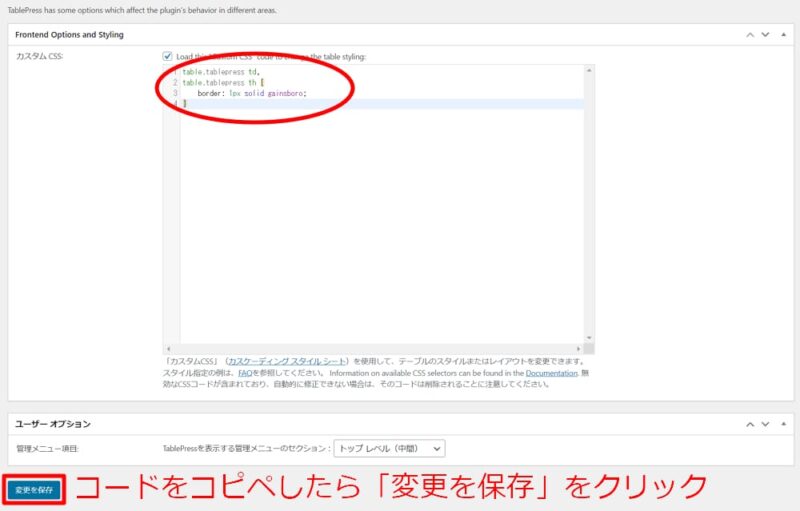
table.tablepress td,
table.tablepress th {
border: 1px solid gainsboro;
}
ちなみにgainsboroは#DCDCDCでも同じ色合い。もしも色合いを変えたい場合はお好みで“gainsboro”の部分を変更してみてください。
コードのコピペが完了したら、下部にある「変更を保存」をクリック。後は実際に「TablePress」で作成した表に縦線が入っていることを確認して下さいね。








コメント