サイトリニューアル前は自作の「トップに戻る」ボタンを設置していたのですが、WORDPRESSのテーマを変更してから、面倒で設置していませんでした。
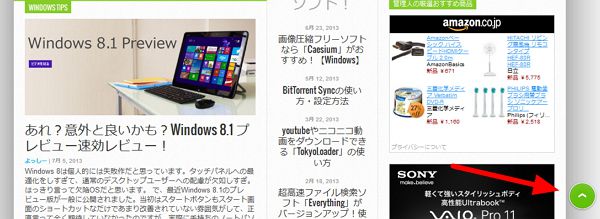
で、やっぱり普通のパソコンからサイトを見た際に、やっぱりあった方が便利だろうと思い、再び設置を決意。しかし、自作のボタンはjqueryとか勉強し直すのも面倒なので、今回はWORDPRESSのプラグインで対処することにしました。
以前は【WP To Top】を使っていたのですが、新規プラグインで検索してみると、【Dynamic “To Top” Plugin】というプラグインが人気の様子。そこで早速使ってみると結構良かったので、簡単な設定や使い方をまとめてみます。
【Dynamic “To Top” Plugin】のダウンロード
【Dynamic “To Top” Plugin】は、WORDPRESSのプラグイン→新規追加→検索窓に【Dynamic “To Top” Plugin】をコピペして検索するか、以下からダウンロード可能です。
【Dynamic “To Top” Plugin】の設定
【Dynamic “To Top” Plugin】の設定について簡単に解説しておきます。
まず設定画面は、インストール後、【外観→To Top】から開くことができます。最初分からなくて探し回りました(;´∀`)
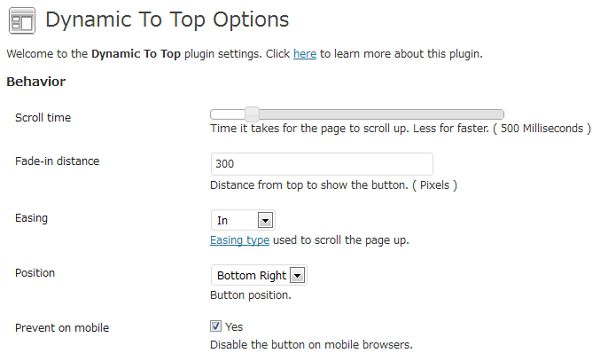
Dynamic To Top Options Behaviorの設定方法
Scroll time:バーを←に移動させると画面遷移が早くなり、→に移動させるとゆっくりとした移動になります。
Fade-in distance:トップからどれだけ進むとボタンを表示させるかの設定。例:300ピクセル
Easing:ボタンを押した際の画面移動の挙動を選択できます。色々いじって好みのタイプを使用すると良いでしょう。
Position:ボタンをどの場所に配置するか。多いのは画面右下かと思います。その場合は、「Bottom Right」を選択。
Prevent on mobile:モバイルブラウザで戻るボタンを表示させないようにする設定。自分はオンにしてるけど、うまく動作していません。別に(゚ε゚)キニシナイ!!
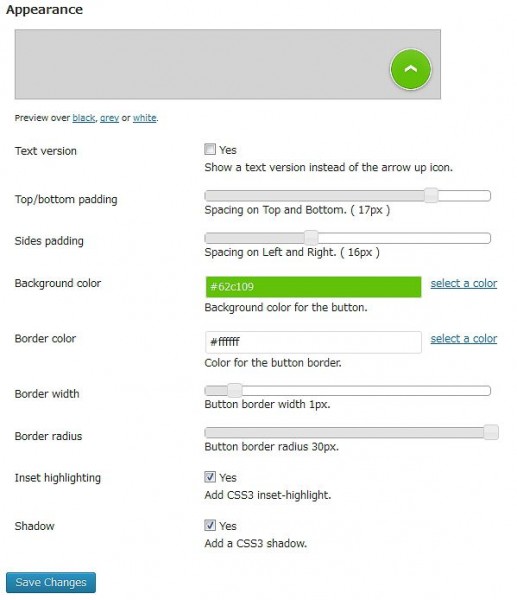
Dynamic To Top Options Appearanceの設定
Text Version:ここをオンにすると、ボタンで文字が使えます。この辺りはお好みでどうぞ。
Background color:背景色を選択できます。お好みの色でどうぞ。
Border color:ボーダーの色を選択できます。
その他はCSSが分かるなら、好みに設定しましょう。分からなければ特にいじる必要はないかと思います。width(幅)やradius(丸み)を調節すれば、いろんな形のボタンが作成できると思いますよ。プレビューがあるのも便利です。
Dynamic To Topを使ってみての感想
実際にDynamic To Topを使ってみても、レスポンシブウェブデザインでもほぼ問題なく動作しています。とりあえずサクッとWORDPRESSでトップに戻るボタンを設置したいならありなんじゃないでしょうか。
もちろん、オリジナルの画像を使ってjQueyで作成すれば見栄えもいいんでしょうけど、まあそれはまた時間がある時にでも試すことにします。










コメント