パソコンやフリーソフト、ipad,iphoneの使い方などを紹介する際に、リンク先のスクリーンショットを掲載することがあります。しかし、これが意外と面倒くさい。
自分の場合は、
PrintScreenでキャプチャ→Fireworksで切り取り・リサイズ→jpegに最適化→wordpressにアップロード→記事に張り付け
という感じです。
どうにかならんもんかな~と思っていたのですが、やっと便利なwordpressプラグインを見つけたので、ご紹介しておきます。
リンク先のスクリーンショット・サムネイルを表示する方法
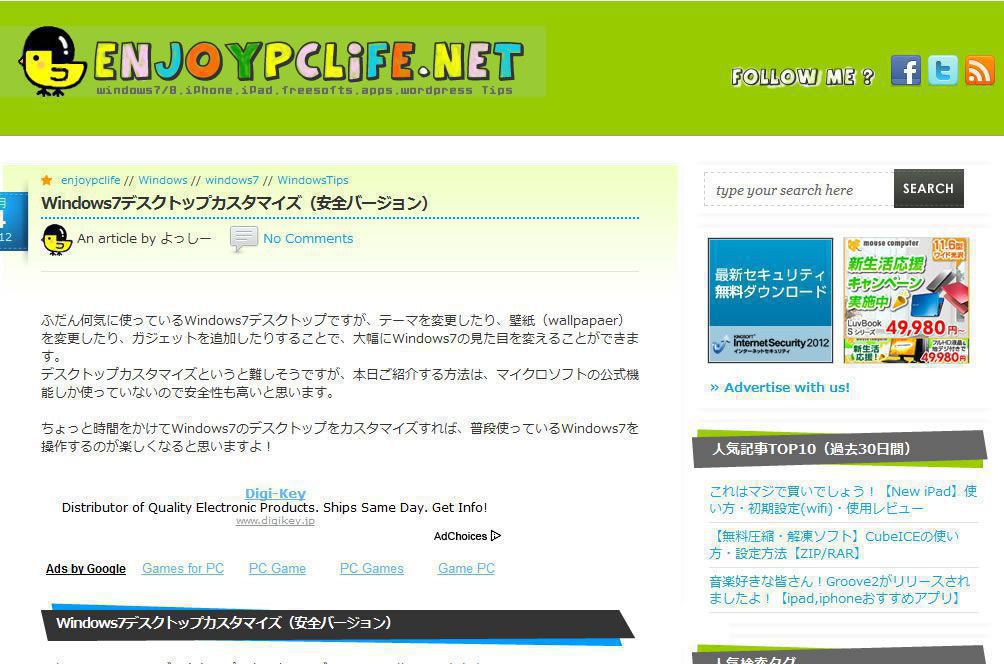
リンク先のスクリーンショットをマウスオーバーでポップアップで表示する方法はすぐに見つかったんですけど(↓みたいな感じで)
しかし、自分がやりたいのは、リンク先のスクリーンショットをサムネイル画像で直接ページの一部として表示する方法です。
マウスオーバーでスクリーンショット・サムネイル画像を表示させる場合は、ブラウザの読み込みに多少時間がかかる場合があるし、ユーザビリティ上あまりよろしくないかなと。
意図せずリンク先にマウスを置いて画像がポップアップされるのは個人的には好きじゃないです。
まあ、これは完全に好みの問題でしょうけど。
で、自分がやりたいのはすごく単純。
具体的には、すべてのリンク先でスクリーンショットを表示させたいわけではなく、一部のデザイン性の高いサイトなどで、内容をより見やすく・またイメージを分かりやすくするために、そのリンク先のスクリーンショットを表示させたいわけです。
いままでは手動でいちいちやってたんですけど、できれば自動がよい。ていうか面倒くさい(;´Д`)
そんで探して見つけたのがこれ。
- HeartRails(現在はサービス終了)
このサービスでも管理人のほぼ理想通りなんですけど、いちいちサイトに行くのが面倒。
で、せっかくWordPressだし、なんかスクリーンショットとかサムネイルを自動で作ってくれるプラグインないかな~と思って探して見つけたのが、今回ご紹介する【BM-Shots】です。(前置き長くてすみません。)
URLからサムネイルを生成するWPプラグイン【BM-Shots】の使い方
URLからサムネイルを生成するWPプラグイン【BM-Shots】の使い方を簡単にご紹介しておきます。
まずは、【BM-Shots】をダウンロードしましょう。
【BM-Shots】をダウンロードしたら、WordPressにアップロードして有効化。
後は、スクリーンショット画像を表示したい場所に以下のコードを挿入するだけ。
[text][[browsershot url=”リンク先のURL” width=”表示したい画像のサイズ”]][/text]
※ちなみにこのショートコードのソースコードを表示するためだけに大変苦労しました(;´Д`)→詳細を知りたい方はこちら。
例:
[text][[browsershot url=”https://enjoypclife.net/” width=”250″]][/text]
表示例:
[browsershot url=”https://enjoypclife.net/” width=”250″]
でも、いちいちコードを打つのは面倒くさい!
そこで登場するのが、【AddQuicktag】という超定番のWordPressプラグイン。つーか、WordPress使ってブログ書くなら、【AddQuicktag】はある意味必須。
【AddQuicktag】を使えば、面倒なタグの入力が大変簡単になります。
一度事前にタグを登録さえしておけば、以降はWordPressのHTMLエディタで簡単に使用できるようになるのです。
[text][[browsershot url=”リンク先のURL” width=”表示したい画像のサイズ”]][/text]
これを【AddQuicktag】に【スクリーンショット】などと名前をつけて登録しておけば大変便利だと思います。
【AddQuicktag】の使い方はこちらのサイト様が詳しいのでおすすめです。
なお、WordPressでは元々テーマの一覧などでサムネイルを取得する隠しAPIが実装されているらしく、【BM-Shots】は、そのAPIを活用したプラグインです。
そのため、APIが停止されたりすれば利用できなくなる可能性があるそうです。
まあ、どんなサービスでもリスクはあるからしょうがない。
これで今後、少しブログ書く時の負担が減りそうで嬉しいです。







コメント