以前からはてなブログ(はてブ)のブログカードが非常に見やすくていいな~と思っていました。最近WordPressにもデフォルトでブログカード機能が搭載されたのですが、はてブに比べるとシンプルすぎて物足りない!
ならばプラグインで良いものはないか?と思って探したら、早速ありました!その名も「Pz-LinkCard」!
もう本当に自分のほぼ理想通りの【はてなブログ風のブログカード】が再現でき、しかも細かなカスタマイズも可能で、[ no follow ]属性の選択まで出来る素晴らしい仕上がり!これは日本のWordPressユーザーは必携と言っても良いプラグインだと思いますよ(=゚ω゚)ノ
はてなブログのブログカードって何?
一応「はてなブログのブログカードって何?」という方のためにご紹介しておきます。
通常記事ページ内で他のサイトや自分のサイト内の記事を紹介する際には、リンクを張りますよね。ここで凝った方ならCSSカスタマイズでリンク先の画像を載せつつ、見やすく紹介できると思うんですけど、自分はそれが面倒で文字だけだったんです。こんなの。
・【WordPress】RSSにアイキャッチ画像を配信する方法&記事盗用対策のおすすめプラグイン紹介
でもこれだと味気ないんですよね。
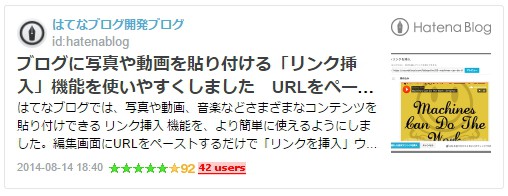
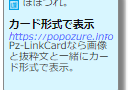
そしてはてなブログで採用されている「ブログカード」はこんな感じ。
見やすいし、なんといってもリンクを踏もう!と思わせる素晴らしいシステムだと思います。
まずは「Pz-LinkCard」プラグインをインストール!
もうこの辺は皆さん分かっていると思うので、サクッと飛ばします。
プラグイン
→新規追加
→検索窓に「 Pz-LinkCard 」と入力(コピペ)して検索
→今すぐインストール
→プラグインを有効化
「Pz-LinkCard」をはてなブログ風にカスタマイズ!
それではここから、「Pz-LinkCard」をはてなブログのブログカード風にカスタマイズする方法を解説していきます。
今回のはてぶ風カスタマイズに当たっては、ほぼWebデザイナーFAN様のカスタマイズ例を参考にさせて頂いております。本当にありがとうございます!
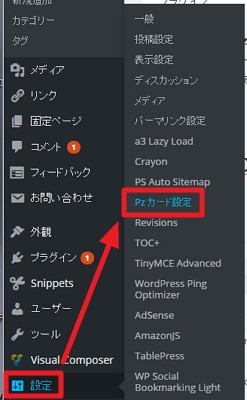
まずは「Pz-LinkCard」のインストール&有効化が完了したら、【設定→Pzカード設定】と進みます。
基本設定
- 【定型書式:なし】に変更
表示設定
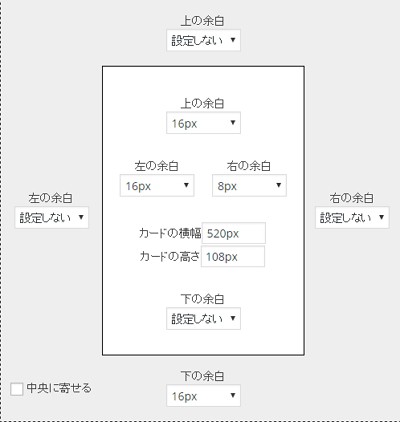
- 【配置設定】を以下のように変更。
外側
上・左・右の余白:設定しない
下の余白:16px(サイトのデザインに応じて調節してください。)
内側
上・左の余白:16px
右の余白:8px
カードの横幅:520px(お好みでどうぞ)
カードの高さ:108px
下の余白:設定しない

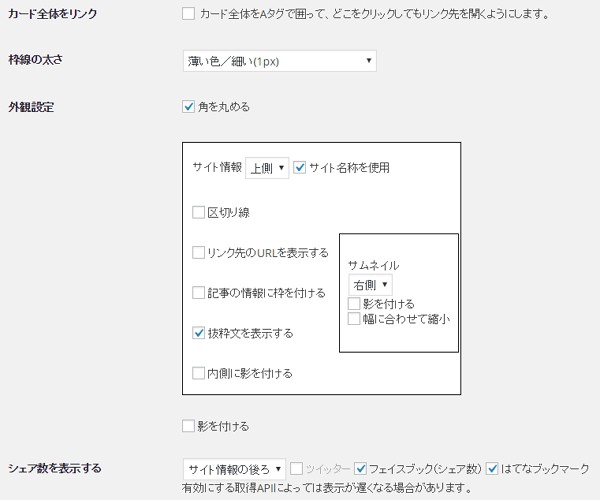
- 【カード全体をリンク】
「カード全体をAタグで囲って、どこをクリックしてもリンク先を開くようにします。」のチェックを外す。 - 【枠線の太さ】
「薄い色/1px」に変更 - 【外観設定】
「角を丸める」:オンに
「リンク先のURLを表示する」:チェックを外す
「サムネイル」:「左側」から「右側」に変更、「影を付ける」のチェックを外す
下部の「影を付ける」のチェックを外す - 【シェア数を表示する】はお好みでどうぞ。
文字設定
- 【サイト情報】
色:#4eacd1 - 【タイトル】
色:#3d3f44 - 【抜粋文】
桁数:160
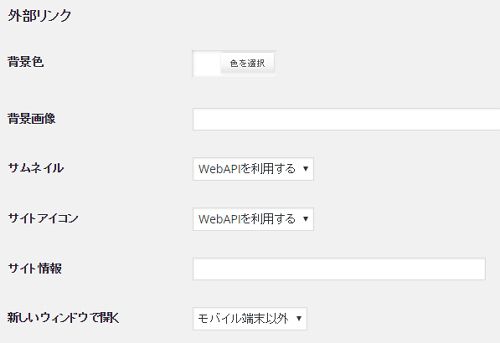
外部リンク
- 【サムネイル】
WebAPIを利用する - 【サイトアイコン】
WebAPIを利用する
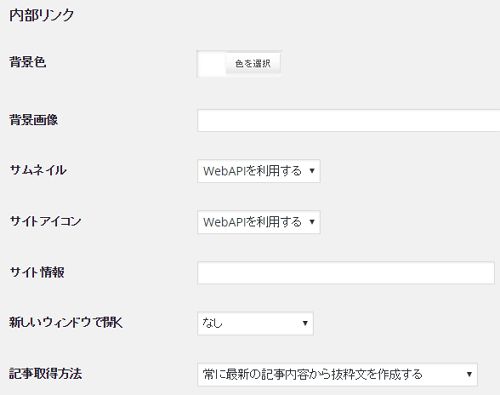
内部リンク
- 【サムネイル】
WebAPIを利用する - 【サイトアイコン】
WebAPIを利用する
詳しい人用(Debug)
- 【nofollowを付与する】
「外部リンクのリンクをnofollowにする」:オン(これはお好みで設定してください。)
自分は外部リンクにnofollow属性を付けていますが、これは一長一短あるので、お好みでどうぞ。[ nofollow ]って何?という方は、Google先生で調べてみてくださいね。
最後に「変更を保存」は忘れずにクリックしましょう!
Pz-LinkCard:ショートコードの使い方
さてさて、ここまでくれば、あとは実際に使うだけ。「Pz-LinkCard」はショートコードを使えば簡単にはてブ風のブログカードを挿入できます。うーん、便利すぎてヤバい!
以下のショートコードをWordPressのビジュアルエディタ/テキストエディタにそのままコピペし、【http://xxxx】の部分を、リンクを張りたいURLに置き換えるだけ。
”http://xxxx″
このショートコードを【AddQuicktag】などに設定しておけば非常に便利です。自分は【Clibor】というクリップボード履歴管理ソフトにも定型文として設定しています。
Pz-LinkCard、本当に便利です!
今までリンク紹介は適当に文字だけだったんですけど、この「Pz-LinkCard」のおかげで簡単に、かつ見た目もきれいにリンク先を紹介できるようになりました。
作者のぽぽろん様、本当に素晴らしいプラグインを公開していただいてありがとうございます!
WordPressを使用中の日本のユーザーなら、インストールしておいて損のない、素晴らしいプラグインだと思いますよ!以上、今日は「Pz-LinkCard」のカスタマイズ方法と簡単な使い方をまとめてみました!
















コメント