ブログを運営している方で、読者向けにFeedlyの購読ボタンを設置しているサイト様は多いかと思います。しかしながら、Feedly自体がどうも世界的にはマニアックな存在なようで、メジャーなSNSプラグインなどでもサポートされていないことが多いです。
そしてFeedlyの核となる購読ボタンも、なぜか昨今重要な【https(常時SSL)】に現状上手く対応しておらず、公式サイトから作成して設置してもうまく動作しない状態です。
さらに!この不具合に対応した解説をされているサイトの手順通りに「Feedly」のコードを修正してもなぜかエラーが出る始末。結局いろんなサイトを読み漁った挙句、なんとか無事動作する「Feedly」ボタンの作成に成功したので、本日はサクッとコードを紹介しておきます。
あくまでも暫定的な対処法になるとは思いますが、WordPressなどでサイトを運営している方は、良かったら参考にしてみてくださいね。
WordPressのサイトをhttps化した際の「Feedly」ボタン設置方法
まだるっこしいのは嫌いなので、早速コードを紹介しておきます。
<a href="https://feedly.com/i/subscription/feed/https://enjoypclife.net/feed/" target="blank"><img id="feedlyFollow" src="https://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-big_2x.png" alt="follow us in feedly" width="131" height="56" /></a>
上のコードをまるっとコピーし、適当なテキストエディタに張り付けましょう。その後、【enjoypclife.net】の部分をご自身のサイトのURLに修正してください。例えば、【https://zurap.jp】なら、【enjoypclife.net】を【zurap.jp】に修正すればOK。
修正後はこうなります。
<a href='https://feedly.com/i/subscription/feed/https://zurap.jp/feed/' target='blank'><img id='feedlyFollow' src='https://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-big_2x.png' alt='follow us in feedly' width='131' height='56'></a>
なお、“feed”の部分(https://zurap.jp/feed/)も異なるようなら、適時修正してください。ボタンもお好みのデザインに変更してくださいね。
ちなみに参考にさせてもらったのは以下のサイト様です!感謝!
これできちんとボタンが機能するなら、以下の記事は読まなくて大丈夫です。
一般的なhttps化した際のFeedlyボタン修正方法
従来だと、以下のような修正方法がメジャーでしたが、なぜか管理人環境ではエラーが発生。
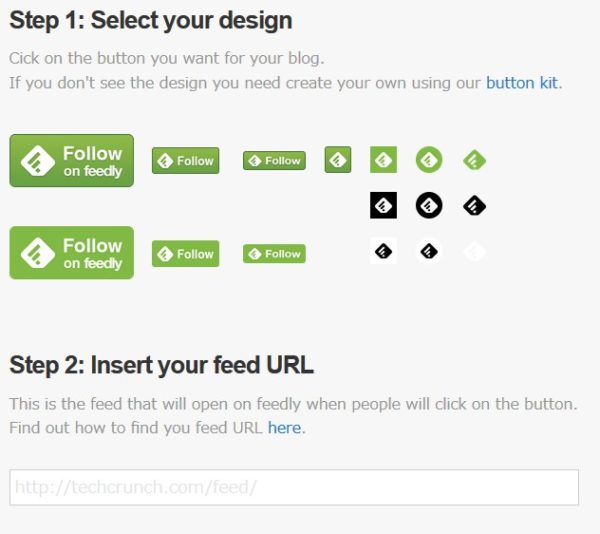
まずはFeedly公式ページからボタンを選択し、フィードURLを記入。生成されたコードを張り付ければ普通は完了なのですが、HTTPSサイトの場合はうまく機能しません。
以下のようなコードが生成されます。
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fhttps%3A%2F%2Fenjoypclife.net%2Ffeed%2F' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
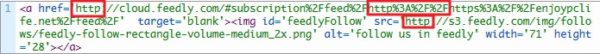
このコードを以下のように修正します。
<a href='https://cloud.feedly.com/#subscription%2Ffeed%2Fhttps%3A%2F%2Fenjoypclife.net%2Ffeed%2F' target='blank'><img id='feedlyFollow' src='https://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
- リンクURLの先頭のhttpをhttpsに変更。
- 「#subscription%2Ffeed%2F」の後の「http%3A%2F%2F」を削除する。
- 画像URLのhttpをhttpsに変更。
しかしながら、この方法で修正しても、管理人の環境では以下のようなエラーが表示されました。
{"errorCode":404, "errorId":"ap3int-sv2.2018012407.1179337", "errorMessage":"invalid alias"}
これを動作するように修正したのが、最初に紹介したコードになります。
早く公式サイトの修正がされると良いんですけどね~。以上、参考になれば幸いです。










コメント