あまり需要は無いかと思うのですが、たまーにあると便利なのになあと思うのが、ホームページのURLに数字が含まれる場合に、勝手に数字を足したり引いたりして次のページや前のページに移動してくれるブラウザ機能。
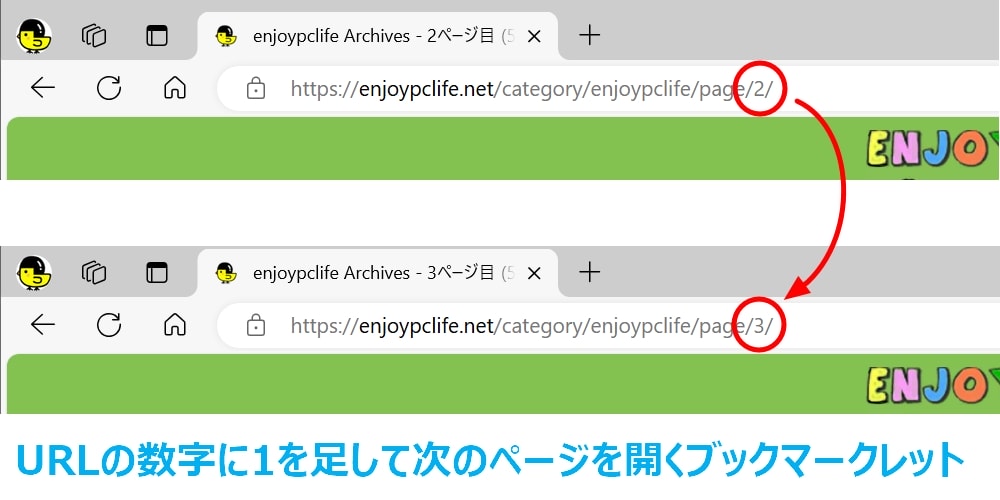
例えば、https://enjoypclife.net/category/enjoypclife/page/2/の次のページを見たければ、【2】を【3】に手動で書き換えることで、「次へ」ボタンを押さなくても次のページ(があれば)を開くことが出来ます。
以前からURLの数字を+1や-1してくれる便利なブックマークレットを使っていたものの、URLに0を含む場合、勝手に0が消去されて上手く機能しない場面があったんです。
しかし!本日何となく検索していると、URLに0が含まれていても問題なく機能するブックマークレットを発見したので、皆さまにもご紹介しておきたいと思います。連番記事の閲覧やネットショップで購入する際に地味に役立つ場面があるかもしれません。
そもそもブックマークレットって何?
ブックマークレットは、ブラウザのブックマークに保存する小さなJavaScriptプログラムのことです。通常、ブックマークレットは、特定のウェブページで何かを行うために使用されます。例えば、ページのデザインを変更したり、特定の情報を抽出したり、ページ内の要素を操作したりするために使われます。
ブックマークレットを使うためには、まずブックマークレットとして保存したいJavaScriptコードを含むリンクを作成します。その後、そのリンクをブックマークに追加します。ブックマークレットを実行するには、そのブックマークをクリックするだけです。
通常、ChromeやEdge、FireFoxには便利な拡張機能/アドオンが用意されていますが、ブックマークレットは簡易的なプログラムであり、ブラウザのブックマークに登録すれば、共通で使う事が出来ます。
使い方も簡単で、原則提示されたブックマークレットをドラッグ&ドロップでブックマークに移動させるだけ。ぜひ気になる方はお試しください。
URLの数字に1を足して次のページを開くブックマークレット
ではここから、URLの数字に1を足して次のページを開くブックマークレットをご紹介します。
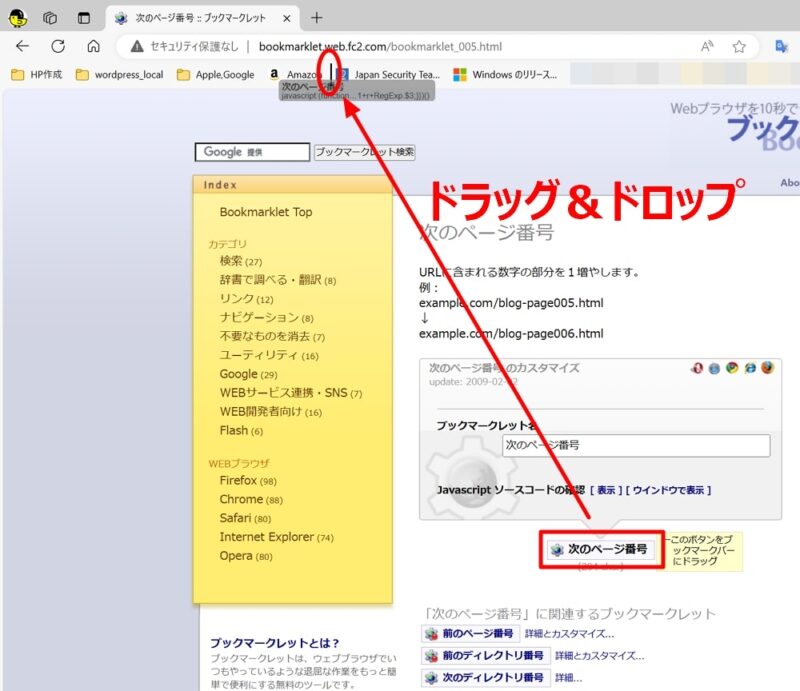
実は当サイトが利用しているWordPressでは、テキストの自動成型機能が働いてしまい、登録ボタンを照会できません。そのため、以下のリンクをクリックしてブックマークレットを作成してくれているサイトに移動しましょう。
移動したら、ブラウザのブックマークバーを表示しておきましょう。これはキーボードショートカットの【Ctrl+Shift+B】を使うと便利ですよ。
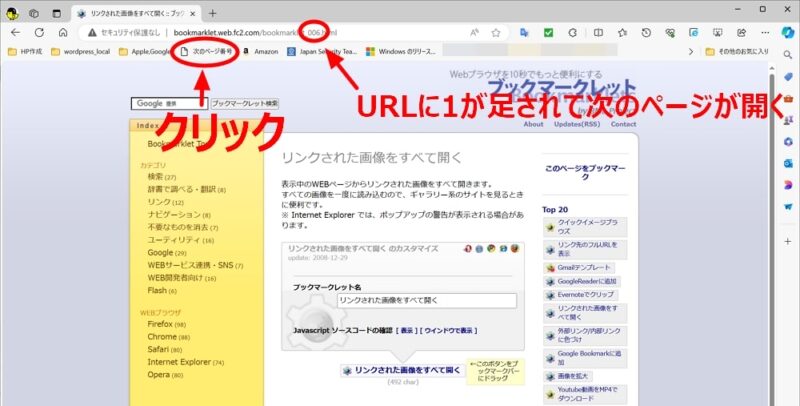
ブックマークバーが表示されていることを確認したら、ページに表示されている【次のページ番号】部分をブラウザのブックマークバー部分へドラッグ&ドロップします。
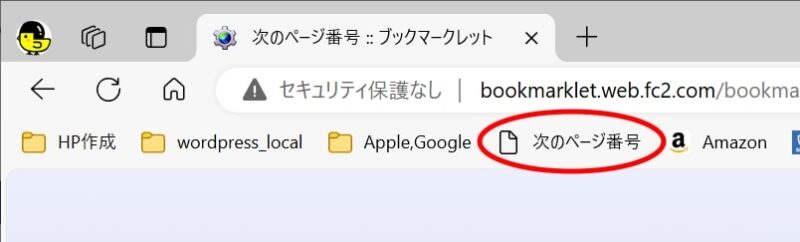
以下のようにブックマークに登録されていればOKです。
使い方は簡単で、ブックマークの「次のページ番号」をクリックすれば、自動的にURLの数字に1が足されて新しいページが読み込まれます。
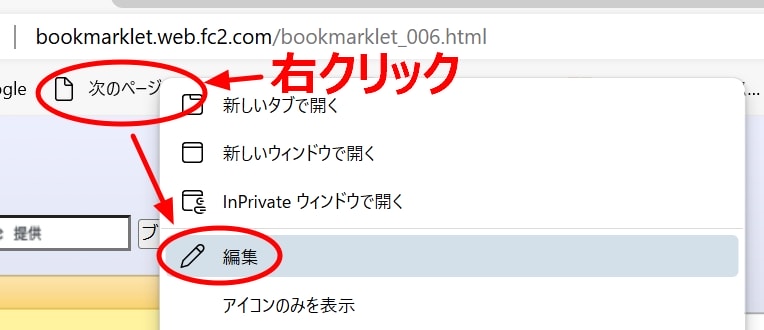
もしもブックマークレットの名称を変更したい場合は、「次のページ番号」の部分を右クリックして「編集」をクリック。
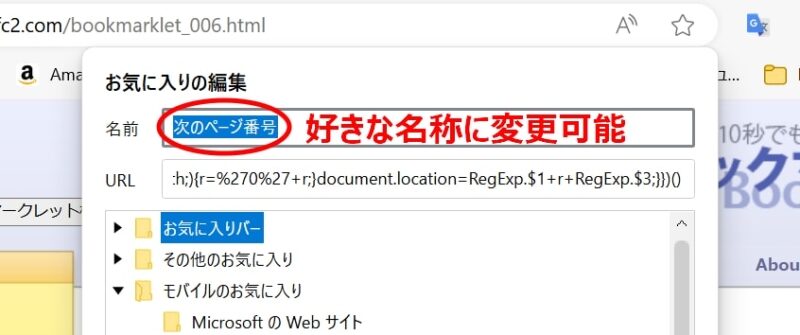
後は「名前」の部分を自分の好きな名称に変更し、最後に「保存」をクリックすれば変更可能です。自分は【+1】としています。
URLの数字から1を引いて前のページを開くブックマークレット
先ほどと同様に、URLの数字から1を引いて前のページを開くブックマークレットもあります。
登録方法は上記と一緒。以下のページからブックマークレットを登録してみて下さいね。
ブックマークレットのjavascriptについて
上記のブックマークレットですが、MIT Licenseとなっていたので、javascriptをご紹介しておきます。ブックマークのURL欄に下記のjavascriptをコピペしたのでも動作しますよ。
前のページ番号
javascript:if(document.location.href.match(/^(.*?)(%5Cd+)([^%5Cd]+)$/)){var r=RegExp.$2-1;if(RegExp.$2[0]==%270%27)for(;(%27%27+r).length < RegExp.$2.length;)r=%270%27+r;document.location=RegExp.$1+r+RegExp.$3;}
次のページ番号
javascript:(function(){if(document.location.href.match(/^(.*?)(%5Cd+)([^%5Cd]+)$/)){var r=RegExp.$2-0+1;for(;(%27%27+r).length < RegExp.$2.length;){r=%270%27+r;}document.location=RegExp.$1+r+RegExp.$3;}})()
他にも便利なブックマークレットが沢山紹介されているのでぜひご一読を!
今回初めてBookMarkLet Projectというサイトを知ったのですが、長らく更新はされていないものの、現在でも紹介されているブックマークレットはしっかり動作していました。
少し拝見してみたところ、意外と便利そうなブックマークレットが他にも沢山あったので、気になる方はぜひじっくり探してみてはいかがでしょうか?
以上、本日はいつにもまして非常にニッチな話題でしたが、誰かのお役に立てれば幸いです。
引用元:BookMarkLet Project
licenses:MIT_license












コメント