以前から色々なサイトを見ていて「あ、このデザインいいな~」と思っていたのが、h2やh3といった見出しを吹き出し風にカスタマイズしているサイトさん。
自分もやってみたかったのだけど、なかなかCSSカスタマイズは面倒そうで、ついつい放置していました。しかし、このたびサイトのデザインを変更したのに伴い、色々と調べてみたところ、なんとWEB上で簡単にCSSを作成できるジェネレータサイトを発見!実際に試してみると、かなり自分の思うとおりにCSSのみで作成できたので、誰かの役に立てればと思い、ご紹介しておきます。
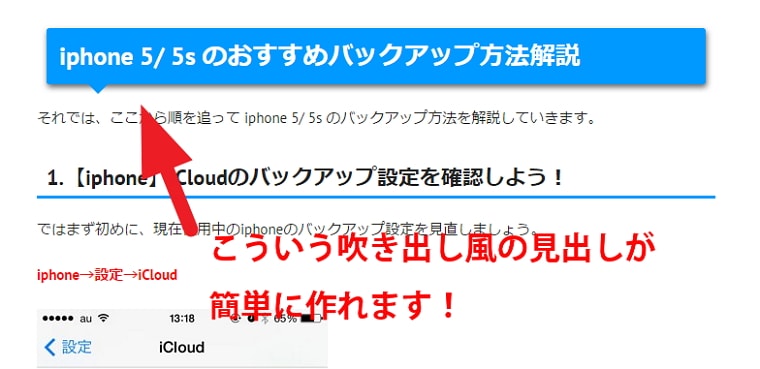
「CSS見出しジェネレータ」で見出しを吹き出し風やリボン風に簡単作成!
ずばり、見出し(h2,h3)を吹き出しやリボン風に簡単カスタマイズ/作成できるのは「CSS見出しジェネレータ|WEB道」というサイト様でございます!
いやー、本当に簡単にできてマジ感謝!って感じです。
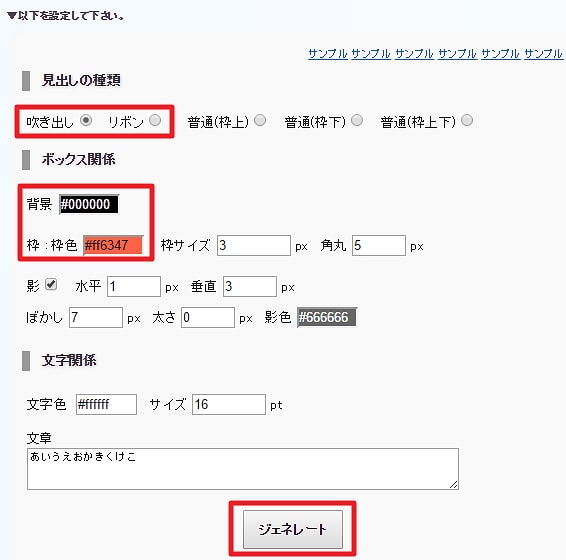
使い方は簡単。まずは見出しを【吹き出し】か【リボン】か好きなのを選び、後は適当に自分好みにカスタマイズするだけ。とりあえず、【背景】と【枠色】だけ調節しただけでかなりしっかしりとしたものが作成できます。最後に【ジェネレート】をクリック。
すると、このように自動でコードが作成されます。自分は【CSSコード】をコピーし、そこから色やmargin/paddingなどを調節して使用しました。
なんといっても、わざわざ画像をアップしたりする必要がなく、CSSのみで作成できるお手軽さが便利でいいですよね!
ちなみに、enjoypclife.netは【WordPress】の【Newspapaer】というThemeを使用して作成しています。うちのカスタマイズ例をご紹介しておくと、、、
.td-post-text-content h2,
.mce-content-body h2 {
font-size: 26px !important;
line-height: 32px !important;
font-weight: bold !important;
color: #FFF !important;
background: #09F !important;
-webkit-border-radius: 4px !important;
-moz-border-radius: 4px !important;
border-radius: 4px !important;
position: relative !important;
margin: 40px 10px 23px 0 !important;
padding: 10px 10px 10px 10px !important;
border-radius: 3px !important;
box-shadow:1px 3px 7px 0px #666666 !important;
border: 3px solid #09F !important;
}
.td-post-text-content h2:after, .td-post-text-content h2:before,
.mce-content-body h2:after, .mce-content-body h2:before {
content: "";
position: absolute;
top: 100%;
height: 0;
width: 0;
}
.td-post-text-content h2:after,
.mce-content-body h2:after{
left: 40px;
border: 10px solid transparent;
border-top: 10px solid #09F;
}
.td-post-text-content h2:before,
.mce-content-body h2:before{
left: 37px;
border: 16px solid transparent;
border-top: 16px solid #09F;
}
色合いやフォントサイズは後から調節した方が楽かもしれませんね。最後の部分で▼を大きくするために、【13px→16px】に変更。そして無理やり【h2を上書き】するために、自分は【!important】を多用しています。
以上、参考になれば幸いです。









コメント