WordPressを利用してiPhone, iPad, Mac向けの「App Store」にある便利なアプリを紹介している方も多いかと思います。
通常は「iTunes Link Maker」を使えば、簡単にApp Storeへリンクする【App Storeからダウンロード】ボタンを作成し記事へ貼り付けることが出来ますが、WordPressの場合は作成されたコードをそのまま貼り付けると自動的にコード修正機能が働き、ボタン(画像)が上手く表示されないという問題もあります。勿論コードを修正すれば大丈夫なのですが、個人的にはやや面倒な印象。
そんな時に便利なのが、「AppHtmlメーカー」というリンク作成ツール/ブックマークレット。これを活用すれば、以下のようなApp Storeへのアプリ紹介リンクが瞬時に作成可能となります。
 Reeder 5 5.1(¥610)
Reeder 5 5.1(¥610)
カテゴリ: ニュース
販売元: Silvio Rizzi – Silvio Rizzi(サイズ: 13.6 MB)
¥610 ※価格は記事掲載時のものです。
デフォルト設定のままでもある程度自分好みに表示出来ますが、自分は多少カスタマイズして利用しているので、今回は「AppHtmlメーカー」の基本的な使い方と、自分なりのカスタマイズ事例をご紹介しておきます。良かったら参考にしてみてくださいね。
なお、もっと簡単にiPhone, iPad, Mac向けのアプリ紹介リンクをWordPressで作成したいなら、「WP-Appbox」というプラグインや、「アプリーチ」というiPhoneやAndroidアプリを紹介するブログパーツを
作成することができるツールもあります。ただ、「WP-Appbox」はプラグインを増やす必要が出てくることや挙動が不安定な場合ある、「アプリーチ」の場合は都度アプリーチへのリンクが付随してくるので、自分は使用していません。この辺りは好みの問題なので、自分にあったサービスを利用してみてくださいね。
「AppHtmlメーカー PHG対応版(改良)」とは?
iPhone, iPad, Macのアプリ紹介リンクをWordPressで作成する際に以前から重宝していたのが、【AppHtmlブックマークレット・メーカー】ですが、こちらは最近アップデートが入らず、かつGoogle Chromeでは上手く動作しないという欠点がありました。
そんな中「ichitaso」さんが作ってくださったのが、今回ご紹介する【AppHtmlメーカー PHG対応版(改良)】です。
基本的には【AppHtmlブックマークレット・メーカー】と似たUIですが、作成できるリンクは「iPhone App」「iPad App」「Mac App」と限定されるものの、Google Chromeでも問題なく動作しており、個人的にはこちらをメインに愛用させてもらっています。
「AppHtmlメーカー PHG対応版(改良)」の使い方:WordPressで「App Store」のアプリ紹介リンクを作成して記事に貼り付ける方法解説
それではここから、「AppHtmlメーカー PHG対応版(改良)」を使って、WordPressで「App Store」のアプリ紹介リンクを作成して記事に貼り付ける方法をご紹介していきます。
まずは以下のページにアクセスします。PHGのアフィリエイトを行っている場合は、事前に【PHG id(&at=以降の文字列)】を調べておきましょう。
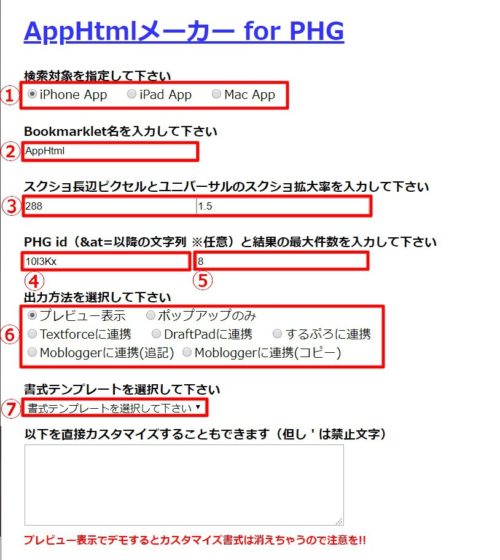
「AppHtmlメーカー PHG対応版(改良)」における、それぞれの設定項目を簡単に解説しておきます。
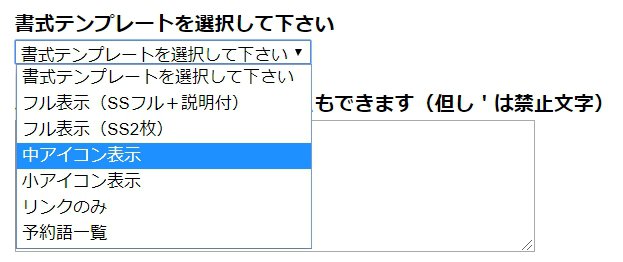
書式テンプレートには以下の6種類が用意されています。自分は「中アイコン表示」を利用していますが、スクショも併せて表示したい場合なら「フル表示(SS2枚)」などを選択しておくと便利でしょう。もしくはこの書式テンプレートを変更して、数種類のブックマークレットを作成しておくのも良いと思います。
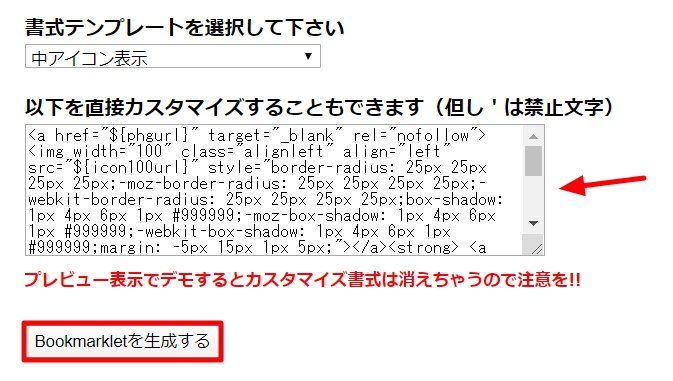
一通り設定出来たら、このようにコードが表示されます。ここをカスタマイズすれば、任意の表示方法などに変更できます。とりあえずデフォルトのままで流れを解説しておきます。
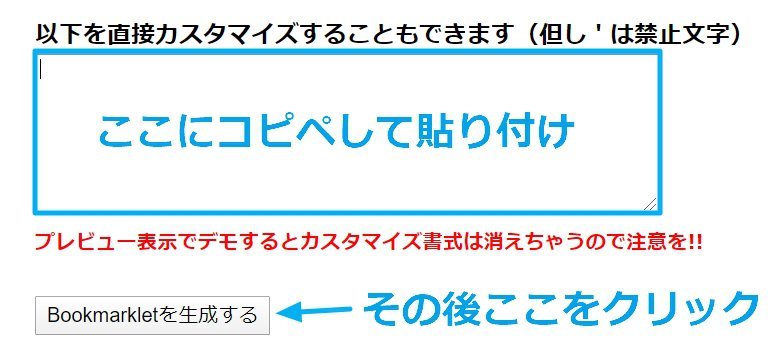
この状態で【Bookmarkletを生成する】ボタンをクリックしてください。
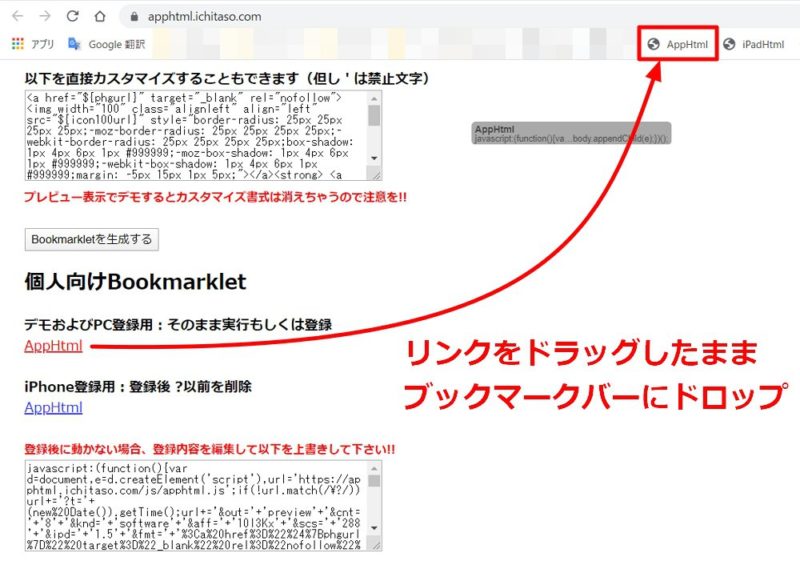
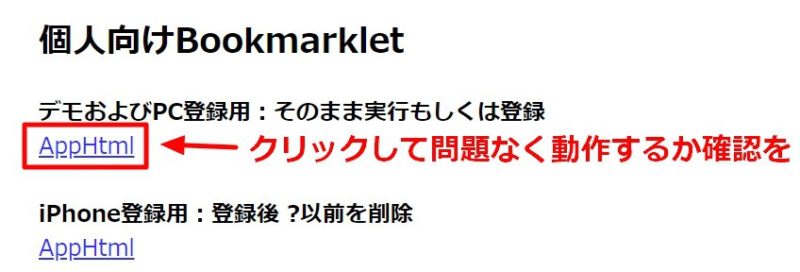
するとこのような画面が表示されるので、PC向けなら上の方のリンクをブックマークします。表示されているリンク【AppHtml】をドラッグしたままブックマークバーなどにドロップしましょう。
※カスタマイズした場合は、まずは表示されたリンクをそのままクリックして動作を確認し、問題なければブックマークするのがおすすめです。
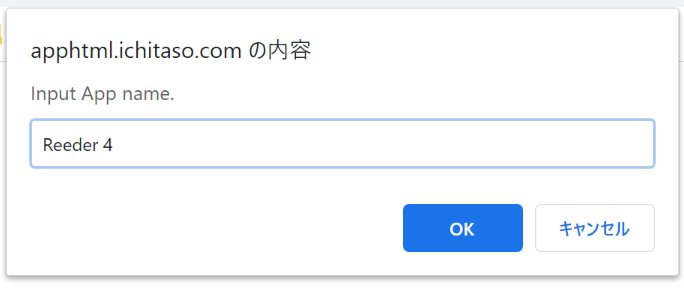
次に、ブックマークしたリンク(今回ならAppHtml)をクリックします。すると、このようにブラウザ上に検索窓がポップアップしますので、検索したいアプリ名を入力して【OK】をクリックします。
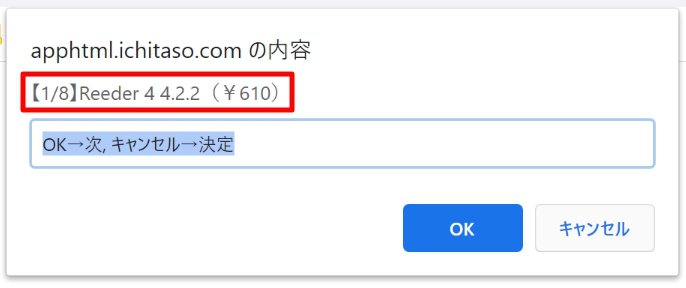
ここで表示されたアプリ名が目当ての物なら、【キャンセル】をクリックして決定します。違うアプリを続けて検索したい場合は【OK】をクリックします。
続いて以下のような表示が現在のサイト上のトップに自動的に表示されます。ここで【HTMLを選択する】をクリック。
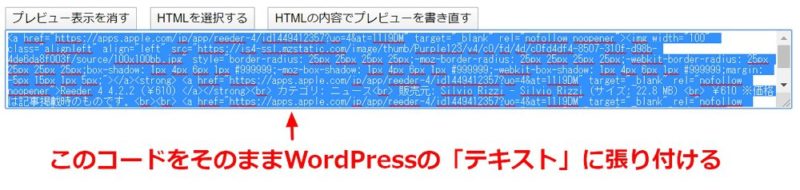
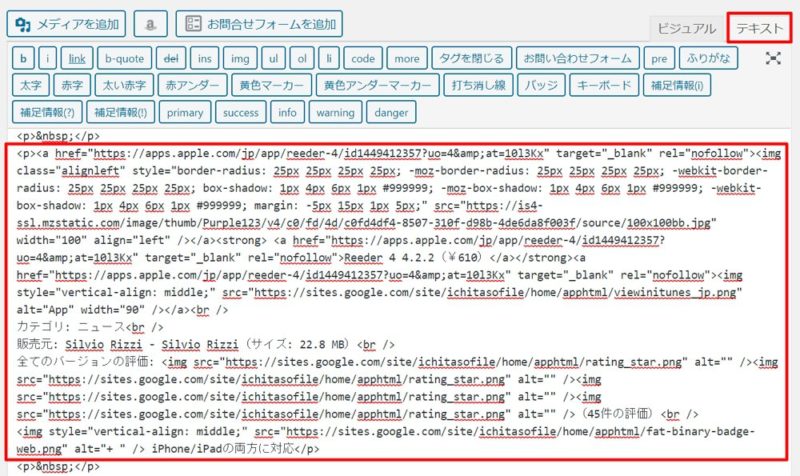
以下のようにコードが選択された状態になるので、これを【Ctrl+C】などでコピーします。
コピーしたコードをWordPressの【テキスト】にそのまま貼り付ければ「App Store」へのアプリ紹介リンクの作成は完了です。
「AppHtmlメーカー PHG対応版(改良)」のカスタマイズ方法解説
それではここから、「AppHtmlメーカー PHG対応版(改良)」のカスタマイズ方法を解説していきます。
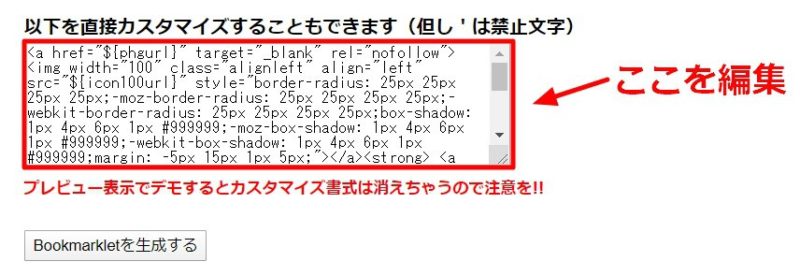
カスタイマイズする場合は、以下の部分を編集していきます。一度【Ctrl+A】などで全て選択して【Ctrl+C】でコピー、その後【Ctrl+V】でメモ帳などにペースト(貼り付け)して編集すると良いでしょう。
その後、自分なりのカスタマイズが完了したら、再度この部分にカスタマイズしたコードをコピペして貼り付け、最後に【Bookmarkletを生成する】ボタンをクリックすればOKです。後はきちんと作成したブックマークレットが動作するか確認し、問題なければブラウザにブックマークし保存しておきましょう。
全てのユーザーにおすすめ。target=”_blank” を利用する際には rel=”noopener” もセットで利用を。 rel=”nofollow” も忘れずに。
現在 target=”_blank” を使う場合には、セットで rel=”noopener” を使う必要があります。これはセキュリティ上ある意味必須とされているので、今回「AppHtmlメーカー」をカスタマイズした場合には別途反映させています。もしも自分でカスタマイズする場合は必ず入力しておきましょう。
また、商用的なリンクを紹介する場合には rel=”nofollow” も利用した方が良いとされています。Google的には rel=”sponsored” という広告系向けリンクに対する属性を新たに増やしましたが、当面は rel=”nofollow” でも問題ないようです。お好みでご利用ください。
以上をデフォルトのコードに反映させるとこうなります。
「AppHtmlメーカー PHG対応版(改良)」を“予約語”で自分好みにカスタマイズする方法
「AppHtmlメーカー PHG対応版(改良)」では、“予約語”を用いることでより自分好みの内容にカスタマイズできます。“予約語”の詳細は以下のページを参考に。
自分の場合はアプリの価格を表示したいので【${price}】という予約語を利用させてもらっています。アプリの価格を挿入したい場所に【 ${price} ※価格は記事掲載時のものです。<br>】という内容を追記すればOKです。
逆に、不要だと思う予約後は削除しておけば、作成したリンクがスッキリして見やすくなると思いますよ。
「AppHtmlメーカー PHG対応版(改良)」のボタンを自分仕様にカスタマイズする方法
続いては「AppHtmlメーカー PHG対応版(改良)」を使って「App Store」へのリンクを作成する際に表示されるボタンを自分仕様に変更する方法です。
これはオリジナルの画像を用意して反映させる方法と、作者様が紹介してくれている画像リンクを引用する方法があります。
カスタマイズするのは以下の部分
これを任意の画像リンクに置き換えましょう。
例えば を表示したい場合は、該当部分を以下のように置き換えます。
を表示したい場合は、該当部分を以下のように置き換えます。
ご自身で作成したオリジナルのボタンを利用すると、よりサイトのオリジナリティが出て良いかもしれませんね。
enjoypclife.netでの「AppHtmlメーカー PHG対応版(改良)」カスタマイズコード
最後に、enjoypclife.netで利用している「AppHtmlメーカー PHG対応版(改良)」のカスタマイズコードをご紹介しておきます。
これをそのままコピーして【AppHtmlメーカー PHG対応版(改良)】の以下の部分にコピペして貼り付けます。その後【Bookmarkletを生成する】ボタンをクリック。
※事前に初期設定はお忘れなく。
作成された「デモおよびPC登録用」の【AppHtml】をクリックし、問題なく動作するか確認しておきましょう。
問題なく動作することが確認出来たら、先ほどのリンクをブラウザにブックマークし、「App Store」へのアプリ紹介リンクを作成する際にご活用ください。
まとめ:WordPressで「App Store」へのアプリ紹介リンクを作成する機会が多いならぜひお試しあれ!
本日はWordPressで「App Store」へのアプリ紹介リンクを作成する方法をご紹介してみました。
今回紹介した「AppHtmlメーカー」を使う方法は、最初こそやや取っつきにくい部分があるものの、一度初期設定してブックマークが完了すれば、以後は本当に簡単にアプリの紹介リンクがサクッと作成できるようになります。ChromeやFirefoxなどであれば、アカウントを同期してブックマークを共有することで異なるPC間でも簡単にアプリの紹介リンクが作れるようになるのも便利なポイント。
ぜひiPhoneやiPad,Mac向けにアプリ紹介リンクを作成する機会が多い方は、一度試してみてくださいね。
以上、参考になれば幸いです。






















コメント